2025. 1. 20. 15:00ㆍ플젝) 나만의 배당주 사이트 만들기
이 전 글들이 궁금하다면 ?
0. 사이트를 만드려는 이유
https://hsjoo126.tistory.com/80
1-1. 프로젝트 가능성 보기
https://hsjoo126.tistory.com/81
pandas 와 jupyter 이용해서 테스트해보기
https://hsjoo126.tistory.com/82
1-2. 기획 단계 - 디자인, 와이어 프레임, ERD 등
https://hsjoo126.tistory.com/83
2. 개발 단계 - 계획짜기, 구현해보기
https://hsjoo126.tistory.com/84
2-1. 개발 단계 - 배당지불일, 시장별 티커리스트 구하기
https://hsjoo126.tistory.com/85
2-2. 개발 단계 - 코드 정리
https://hsjoo126.tistory.com/86
2-3. 개발 단계 - 사이트에 적용하기(장고)
https://hsjoo126.tistory.com/87
2-4. 개발 단계 - 사이트 로딩 속도 줄이기
https://hsjoo126.tistory.com/88
2-5. 개발 단계 - 주식별 동적인 페이지 만들기
https://hsjoo126.tistory.com/89
며칠동안 계속 코드만 붙잡고 있었더니...
지겹기도 하고 머리도 다 쓴 느낌이어서!
화제를 돌려주려고 한다!
그것은 바로바로 디자인~!(프론트)
여태까지는 개발에 집중했기 때문에, 디자인은 처참한 상태이다.
오늘은 내가 디자인했던 걸 사이트에 그대로 옮기는 작업을 해볼 것이다!
페이지는
- main page
- 초고배당주페이지
- 고중배당주페이지
- 주식 개별페이지
로 구성되어있다.




정말... 심각하다!
ㅋㅋㅋㅋㅋㅋ ㅠ
이제 이걸 이렇게 바꿔야 한다!
어 음.. 할 수 있겠지뭐! 화이팅!
내가 html과 css 하는 방법
1. 디자인을 뚫어져라 쳐다보며 html 구조를 머리속으로 나눈다.
- 이거 안 하면 나중에 수정하기도 힘들고 ... 꼬일 가능성 1000000%
2. html 코드를 작성한다.
- 하면서 class or id 이름도 같이 적어주기~
3. html구조 큰 순서 -> 작은순서 대로 css 코드를 작성한다.
- 큰 박스 -> 작은 박스 순서대로, 위 -> 아래 순서대로!
1. main page~
html 구조는 대략 이런식으로 나누면 될 거 같다!
그림으로 그려봤는데 ... 더 어렵나 이게 ..? ㅎ,..

아무튼! 저대로 html 코드를 짜면 다음과 같다
그냥 블럭대로 div 마구 생성 후... class 이름도 마구 붙여주기 ..(나름 규칙있음)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Home</title>
</head>
<body>
<div class="navbar">
<a class="nav-text" href="{% url 'main' %}">HOME</a>
</div>
<div class="containor">
<div class="title-containor">
<p class="title-text-1">주린이의</p>
<p class="title-text-2">EasyFinance</p>
</div>
<div class="info">
<p class="info-text">
이 사이트는 정보 제공을 목적으로 지어졌습니다. <br>
투자 권유 목적이 아님을 밝힙니다.
</p>
</div>
<div class="btn-containor">
<a class="middle-btn" href="{% url 'middle' %}">고중배당주 보러가기</a>
<a class="high-btn" href="{% url 'high' %}">초고배당주 보러가기</a>
</div>
</div>
</body>
</html>
홈페이지 상에선 이렇게 뜬다.

html은 다했으니 css 를 꾸며주면 된다!
@font-face {
font-family: 'Recipekorea';
src: url('https://cdn.jsdelivr.net/gh/fontbee/font@main/Recipekorea/Recipekorea.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'Pretendard-Regular';
src: url('https://fastly.jsdelivr.net/gh/Project-Noonnu/noonfonts_2107@1.1/Pretendard-Regular.woff') format('woff');
font-weight: 400;
font-style: normal;
}
img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
z-index: -1;
}
a{
text-decoration: none;
color: #fff;
margin: 0;
padding: 0;
}
p{
margin: 0;
padding: 0;
}
body{
color: #fff;
}
.navbar{
font-family: 'Pretendard-Regular';
font-size: 15px;
margin: 20px 0 30px 20px;
}
.containor{
text-align: center;
}
.title-containor{
font-family: 'Recipekorea';
display: flex;
justify-content: center;
align-items: center;
margin-bottom: 30px;
}
.title-text-1{
font-size: 40px;
margin-right: 10px;
}
.title-text-2{
font-size: 70px;
}
.info{
margin-bottom: 170px;
}
.info-text{
font-size: 15px;
font-family: 'Pretendard-Regular';
color: #cecece;
}
.btn-containor{
font-family: 'Recipekorea';
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
font-size: 30px;
}
.middle-btn{
width: 22%;
border: 3px solid #fff;
border-radius: 30px;
padding: 15px 10px 10px 10px;
margin-bottom: 40px;
}
.high-btn{
width: 22%;
border: 3px solid #fff;
border-radius: 30px;
padding: 15px 10px 10px 10px;
}
완성된 main page~

자 이제 나머지 페이지들도 하러가봅시당~!
2. 고중배당주&초고배당주 페이지
이 페이지도 메인페이지랑 방법은 똑같지만,
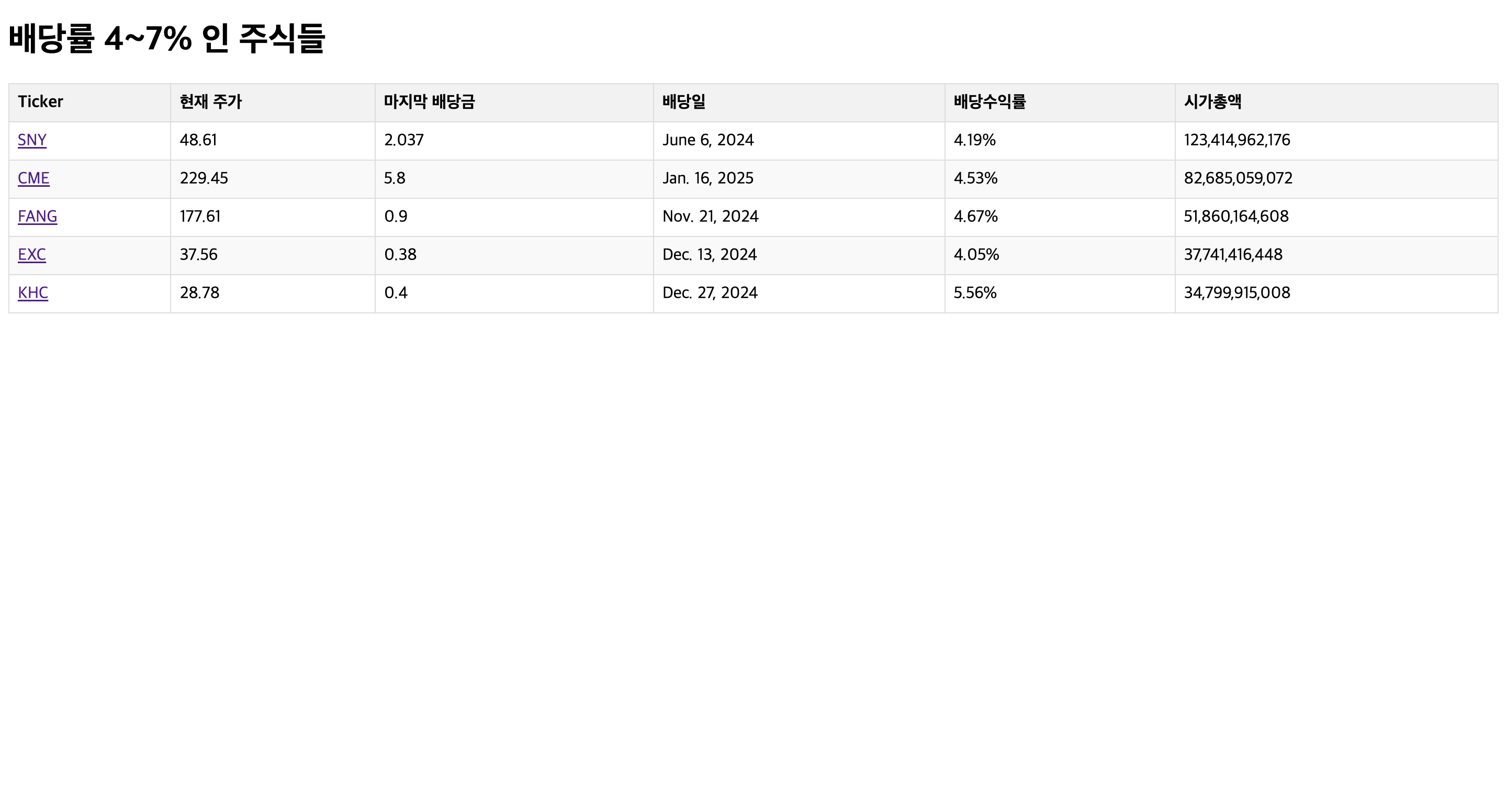
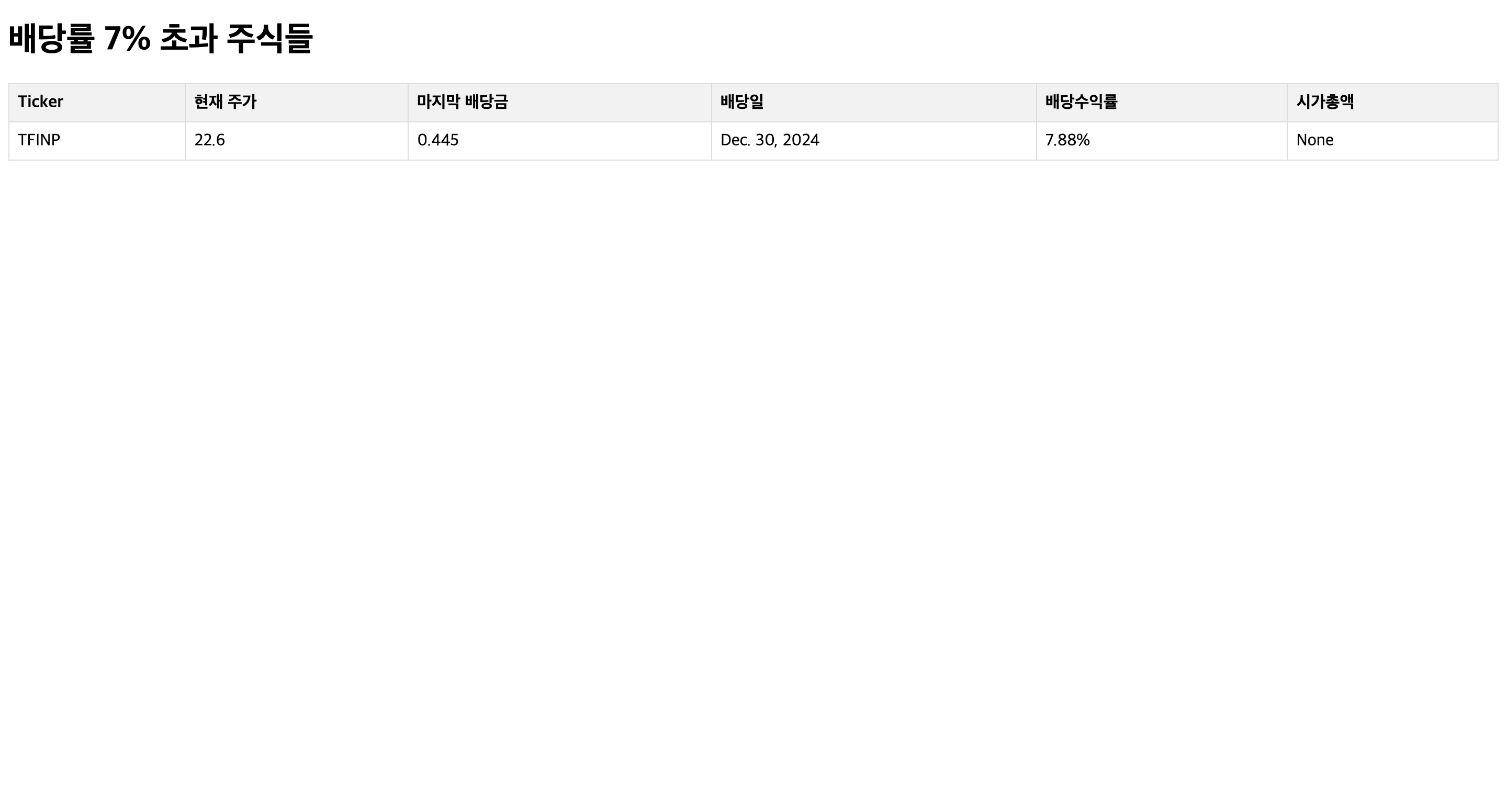
테이블 형태로 미리 구현해둔 데이터가 있어서 그것만 잘 신경쓰면서 구현하면 될 거 같다


이 코드가 기존에 있던 html 코드이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>주식 정보</title>
{% load static %}
<link rel="stylesheet" href="{% static 'stocks/css/middle.css' %}">
</head>
<body>
<h1>배당률 4~7% 인 주식들</h1>
<table>
<thead>
<tr>
<th>Ticker</th>
<th>현재 주가</th>
<th>마지막 배당금</th>
<th>배당일</th>
<th>배당수익률</th>
<th>시가총액</th>
</tr>
</thead>
<tbody>
{% for stock in stocks_data %}
<tr>
<td><a href="{% url 'detail' ticker=stock.ticker %}">{{ stock.ticker }}</a></td>
<td>{{ stock.current_price }}</td>
<td>{{ stock.last_dividend }}</td>
<td>{{ stock.dividend_date }}</td>
<td>{{ stock.dividend_yield }}%</td>
<td>{{ stock.market_cap }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
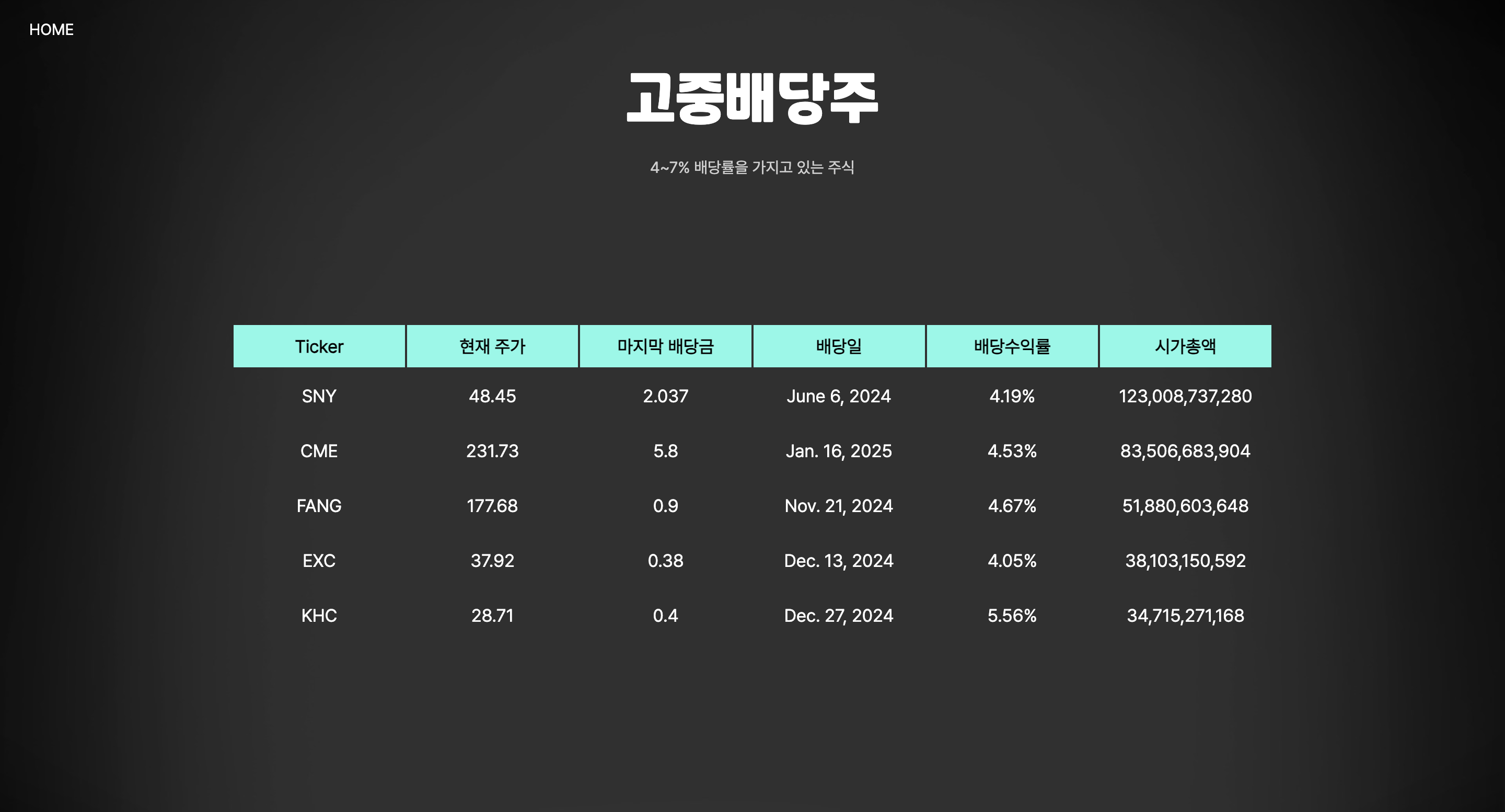
완성된 화면!
내가 볼 땐 마음에 드는데.. 가독성이 좀 떨어지는 거 같기도..? ㅎㅎ..


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>주식 정보</title>
{% load static %}
<link rel="stylesheet" href="{% static 'stocks/css/middle.css' %}">
</head>
<body>
<img src="{% static 'images/background-img.jpg' %}" alt="">
<div class="navbar">
<a class="nav-text" href="{% url 'main' %}">HOME</a>
</div>
<div class="containor">
<div class="title-containor">
<p class="title-text">고중배당주</p>
<p class="info-text">4~7% 배당률을 가지고 있는 주식</p>
</div>
<div class="table-containor">
<table>
<thead>
<tr>
<th>Ticker</th>
<th>현재 주가</th>
<th>마지막 배당금</th>
<th>배당일</th>
<th>배당수익률</th>
<th>시가총액</th>
</tr>
</thead>
<tbody>
{% for stock in stocks_data %}
<tr>
<td><a href="{% url 'detail' ticker=stock.ticker %}">{{ stock.ticker }}</a></td>
<td>{{ stock.current_price }}</td>
<td>{{ stock.last_dividend }}</td>
<td>{{ stock.dividend_date }}</td>
<td>{{ stock.dividend_yield }}%</td>
<td>{{ stock.market_cap }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</body>
</html>@font-face {
font-family: 'Recipekorea';
src: url('https://cdn.jsdelivr.net/gh/fontbee/font@main/Recipekorea/Recipekorea.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'Pretendard-Regular';
src: url('https://fastly.jsdelivr.net/gh/Project-Noonnu/noonfonts_2107@1.1/Pretendard-Regular.woff') format('woff');
font-weight: 400;
font-style: normal;
}
img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
z-index: -1;
}
a{
text-decoration: none;
color: #fff;
margin: 0;
padding: 0;
}
p{
margin: 0;
padding: 0;
}
body{
color: #fff;
}
.navbar{
font-family: 'Pretendard-Regular';
font-size: 15px;
margin: 20px 0 30px 20px;
}
.containor{
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
}
.title-containor{
font-family: 'Recipekorea';
display: flex;
flex-direction: column;
align-items: center;
margin-bottom: 30px;
}
.title-text{
font-size: 40px;
margin-right: 10px;
}
.info-text{
font-size: 15px;
font-family: 'Pretendard-Regular';
color: #cecece;
}
.table-containor{
display: flex;
justify-content: center;
margin-top: 70px;
}
table{
font-family: 'Pretendard-Regular';
font-size: 17px;
width: 70%;
table-layout: fixed;
}
th{
padding: 10px 0;
background-color: #7cfae8;
color: #000;
}
td{
padding: 15px 0;
}
3. 상세 페이지
디자인!

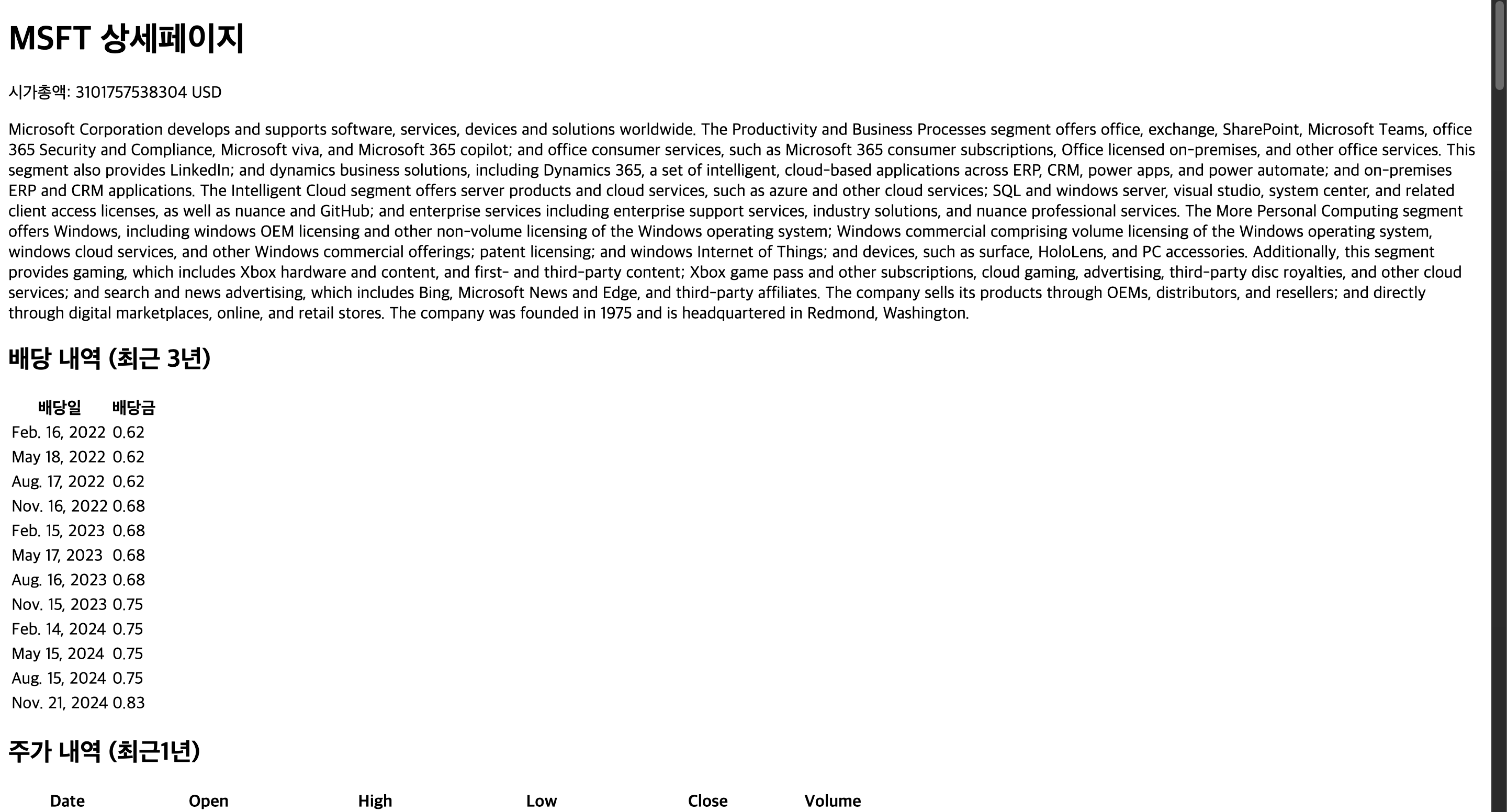
현재 상태..... ㅜ

자! 어차피 다른 페이지의 복붙이므로! 빠르게 완성해갖고 오겠다!


후후 완성~!!
아 그리고, 앞서 만들었던 코드들 조금 수정한 부분들이 있다!
많은 걸 수정하진 않았고,
body{
position: relative;
min-height: 100vh;
}이 두 가지를 추가해줬다!
더 자세한건 detail.html , detail.css 를 확인해보자 ⬇️⬇️⬇️⬇️
#detail.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{{ stock.ticker }}</title>
{% load static %}
<link rel="stylesheet" href="{% static 'stocks/css/detail.css' %}">
</head>
<body>
<img src="{% static 'images/background-img.jpg' %}" alt="">
<div class="navbar">
<a class="nav-text" href="{% url 'main' %}">HOME</a>
</div>
<div class="containor">
<div class="title-containor">
<p class="title-text">{{stock.ticker}}</p>
<p class="money-text">시가총액 {{ market_cap }} USD</p>
<p class="info-text">{{ summary }}</p>
</div>
<div class="dividend-containor">
<p class="dividend-text">배당 내역</p>
<p class="dividend-text-2">최근 3년</p>
<table>
<thead>
<tr>
<th>배당일</th>
<th>배당금</th>
</tr>
</thead>
<tbody>
{% for dividend in dividend_list %}
<tr>
<td>{{ dividend.date }}</td>
<td>{{ dividend.Dividends }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
<div class="stock-containor">
<p class="stock-text">주가 내역</p>
<p class="stock-text-2">최근 1년</p>
<table>
<thead>
<tr>
<th>Date</th>
<th>Open</th>
<th>High</th>
<th>Low</th>
<th>Close</th>
<th>Volume</th>
</tr>
</thead>
<tbody>
{% for stock in stock_history_list %}
<tr>
<td>{{ stock.date }}</td>
<td>{{ stock.Open }}</td>
<td>{{ stock.High }}</td>
<td>{{ stock.Low }}</td>
<td>{{ stock.Close }}</td>
<td>{{ stock.Volume }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</body>
</html>
#detail.css
@font-face {
font-family: 'Recipekorea';
src: url('https://cdn.jsdelivr.net/gh/fontbee/font@main/Recipekorea/Recipekorea.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'Pretendard-Regular';
src: url('https://fastly.jsdelivr.net/gh/Project-Noonnu/noonfonts_2107@1.1/Pretendard-Regular.woff') format('woff');
font-weight: 400;
font-style: normal;
}
html{
margin: 0;
padding: 0;
}
body{
margin: 0;
padding: 0;
color: #fff;
position: relative;
min-height: 100vh;
}
a{
text-decoration: none;
color: #fff;
margin: 0;
padding: 0;
}
p{
margin: 0;
padding: 0;
}
img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: -1;
}
.navbar{
font-family: 'Pretendard-Regular';
font-size: 15px;
margin: 0 0 30px 20px;
padding-top: 20px;
}
.containor{
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
}
.title-containor{
font-family: 'Recipekorea';
display: flex;
flex-direction: column;
align-items: center;
margin-bottom: 70px;
}
.title-text{
font-size: 50px;
margin-bottom: 50px;
}
.money-text{
font-size: 25px;
margin-bottom: 40px;
}
.info-text{
font-size: 14px;
font-family: 'Pretendard-Regular';
color: #cecece;
width: 70%;
}
.dividend-containor{
display: flex;
justify-content: center;
margin-top: 70px;
flex-direction: column;
align-items: center;}
.dividend-text{
font-family: 'Recipekorea';
font-size: 35px;
margin-bottom: 20px;
}
.dividend-text-2{
font-family: 'Pretendard-Regular';
font-size: 20px;
margin-bottom: 40px;
color: #cbcbcb;
}
.stock-containor{
display: flex;
justify-content: center;
margin-top: 70px;
flex-direction: column;
align-items: center;}
.stock-text{
font-family: 'Recipekorea';
font-size: 35px;
margin-bottom: 20px;
}
.stock-text-2{
font-family: 'Pretendard-Regular';
font-size: 20px;
margin-bottom: 40px;
color: #cbcbcb;
}
table{
font-family: 'Pretendard-Regular';
font-size: 17px;
width: 70%;
table-layout: fixed;
}
th{
padding: 10px 0;
background-color: #7cfae8;
color: #000;
}
td{
padding: 15px 0;
}
자 아무튼! 머리식힐 겸 프론트 건드리기는 요정도로 마치겠다!
추후에 백엔드 코드를 고치면서.. 변동사항이 있을 수 있겠지만,
기본적인 틀은 다 잡아놨으니, 수정하는 것도 어렵지 않을 거 같다!
무엇보다도 ㅋㅋㅋㅋ 개발할 때마다 배경이 흰색이어서 눈뽕 장난아니었는데..
검정으로 싹 덮으니 아주 마음에 든다!
그럼 오늘은 여기서 마치고! 나는 백엔드 하러 다시 간다 ... ㅠ
'플젝) 나만의 배당주 사이트 만들기' 카테고리의 다른 글
| 나만의 배당주 사이트 만들기) 2-6. 개발 단계 - 티커리스트 db에 저장해서 불러오기, 해결하지 못한 트러블슈팅 (0) | 2025.01.22 |
|---|---|
| 나만의 배당주 사이트 만들기) 2-5. 개발 단계 - 주식별 동적인 페이지 만들기, (시총, 주가내역, 배당 내역 등) (0) | 2025.01.21 |
| 나만의 배당주 사이트 만들기) 2-4. 개발 단계 - 사이트 로딩 속도 줄이기 (0) | 2025.01.17 |
| 나만의 배당주 사이트 만들기) 2-3. 개발 단계 - 사이트에 적용하기(장고) (1) | 2025.01.16 |
| 나만의 배당주 사이트 만들기) 2-2. 개발 단계 - 코드 정리(티커리스트, 마지막 배당금, 마지막 배당일, 배당률, 시총) (0) | 2025.01.15 |



